おはー(U 'ᴗ' U)✧ 我是 SONYKO 。
中秋節快樂~ ♪
MHW 黑龍今日登場 ✧
還沒發文只能邊看實況邊打文章a 我。

中秋節我們聯想到烤肉串、串... 串接、axios!我們今天就講axios 吧(牽強)
axios 日本唸成 阿哭西歐蘇(゜д゜;)
在十一日目 講物件時曾提到「 JavaScript 就是一堆物件 」、
今天我們在瀏覽器的console 上打 window(BOM的源頭)
可以看到它也是物件。
同樣地、 axios 也是以物件的形式去撈取資料的⑅
BOM 的可以參考 ◟꒰⑅•ᴗ•⑅꒱◞ from 馬格蕾特的冒險者日誌
他們是做什麼用的呢?
昨天forEach 的我們有從OPENDATA 摳資料下來對吧
這個做法有一個致命點、它沒有「 即時更新 」的能力。
今天店有可能會搬家 或開新的店 或倒閉
所以我們應該要「 即時更新資料的方式,用JS 去撈遠端伺服器資料 」。
這件事就是 AJAX 、axios 的任務之一哩 ✧
⑅ 情境二:
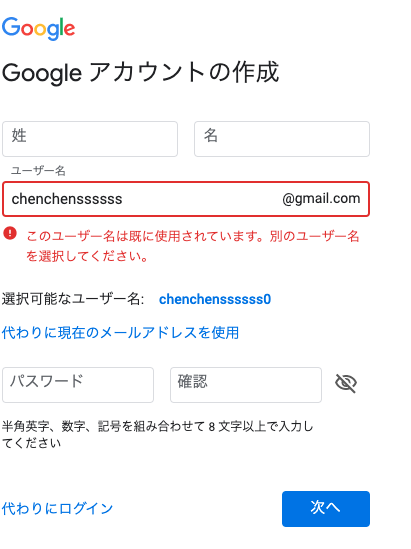
大家應該都有註冊帳號,然後網站跟你說「此帳號已被使用」的經驗
這個究竟是怎麼做到的? 他就是使用了AJAX 的技巧。
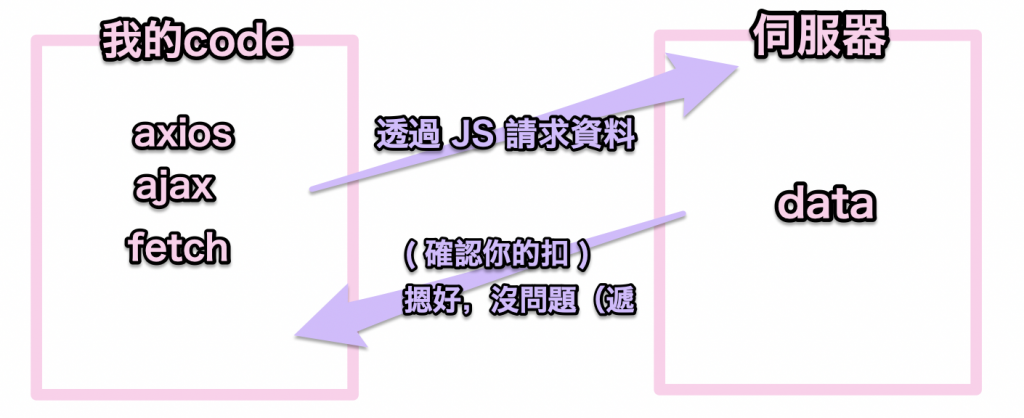
流程大概是這樣 ↓
AJAX 可以在不用重整網頁,去跟後端伺服器去撈各種的資料。
他們都是JavaScript 常用的請求方法,目前主要有4 種請求方法:
那他們有什麼差別呢? 可以參照這篇文章 —— 由前端request 的幾種方法
⑅ 為什麼選擇axios ?:
⑅ 結論:
axios:現在是我的時代、顆顆。
使用axios 前必須先載入他的套件。
這邊附上axios 的 github 、github 裡面有講到 axios 的各種用法
最簡單的方法:貼上cdn 就可以開始使用了~
<script src="https://unpkg.com/axios/dist/axios.min.js"><script>

⑅ axios . get 語法:
axios.get('http:// 網址')
.then(function(res){
console.log(res)
})
這邊函式括號中的 res 跟 forEach 括號裡的 item 一樣,你要打什麼參數名都ok 。
但比較常看到 response 或 res ,就是 回傳 的意思。
大家應該可以抓到一點感覺,翻成中文就是: axios . 取得 (網址) . 然後 ( 回傳資料 )
來分解看看 axios ,為什麼開頭說 JS 都是物件,axios 也不例外是個物件。
今天我們要取物件的値該怎麼取?
var cat = {
name : 'miumiu' ,
age : 10 ,
kg : 4 ,
}
cat.name // 'miumiu'
沒錯, 我們會用 物件名. 屬性 去取得値。
那這個 axios . get 不外乎就是 一個叫 axios 的物件 . 一個叫 get 的屬性
再近一步看 get ( url ) ,看到括號會想到 ... function 函式 !
所以說 get 這個屬性裡面裝的是一個函式。 所以他會長成像這樣:
var axios = {
get : function(url){
conosole.log(`我的網址是:${url}`)
}
}
上面程式碼如果輸入 axios . get ( ' https://www.google.com ' )
console 結果就會得到 我的網址是 :https://www.google.com
所以我們看到套件不需要感到害怕,它就只是個物件而已(U 'ᴗ' U)✧
⑅ 一樣用這個資料練習 ( ^ω^ )
記得要先引入axios 的 cdn !
let url = 'https://data.kcg.gov.tw/dataset/a98754a3-3446-4c9a-abfc-58dc49f2158c/resource/48d4dfc4-a4b2-44a5-bdec-70f9558cd25d/download/yopendata1070622opendatajson-1070622.json'
axios.get(url)
.then(function(res){
console.log(res)
})
console.log ( res ) 可以得到以下結果:
⑅ statusText 回傳 ok 就表示有成功撈到資料哩!
今天我們主要要撈的資料物件 會放在 data 裡面,因此我們也可以這樣寫:
axios.get(url)
.then(function(res.data){
// 這才是我們真正要的値 !!!!
})
⑅ 如果今天我們撈的網址有錯誤 or 沒這筆資料就會跳紅色錯誤
撈資料時都會回傳status ,告訴你取得資料的結果。如果今天遇到其他奇奇怪怪的數字 google 一下應該都找得到!
我們在網路上找OPEN DATA 練習其實會發現,不是每一個網址都能撈得到
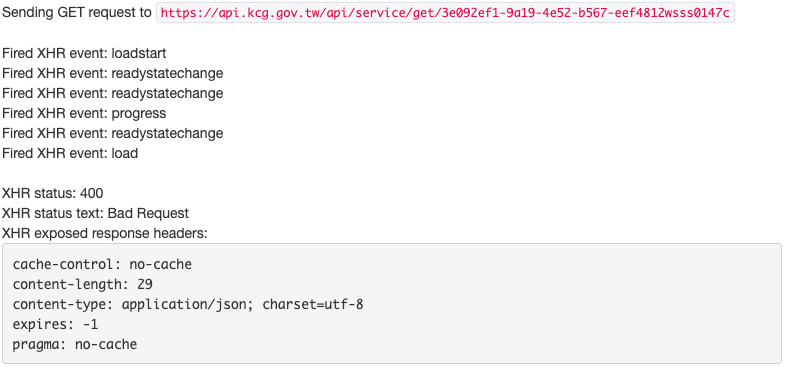
所以我們可以用「這個網站」來檢査資料能不能撈取。
在 Server 的 Remote URL 貼上你想撈取的網址 按 Send Request 就行哩 ♩♩
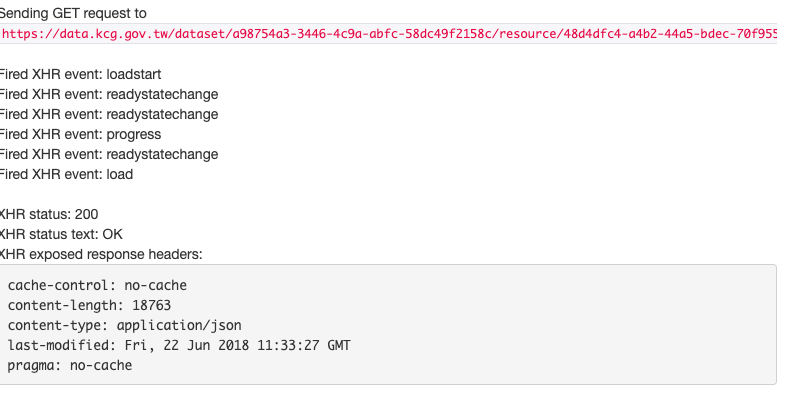
⑅ 成功:
可以在 XHR status 的地方看到他寫 200
⑅ 失敗:
XHR status 顯示 400
axios 的介紹到這邊 ₍ᐢ⑅• •⑅ᐢ₎
當然不是說學了axios 就不學 AJAX 辣
畢竟要依專案需求去看要用什麼請求方式 ♫
AJAX 的文章之後再來寫 じゃあね♡
⑅ 開頭講的 axios 日本人念 阿哭西歐司。
⑅ AJAX 念 啊傑哭斯。
然後日本的賞月是月見( Tsu Ki Mi )
他們的中秋節是每年日本舊曆的8月15日。
會準備 月見糰子 和 芒草 來祭祀。阿好像沒有在吃月餅的。
以上豆知識 (U 'ᴗ' U)⑅
音檔
(口誤:是第十八天)
| 日本語 | 平仮名 | 中・英 | 羅馬拼音 |
|---|---|---|---|
| 読み込み | よみこみ | 讀取 | Yo Mi Ko Mi |
| ライブラリ | 資料庫 | Rai Bu Ra Ri | |
| 取得 | しゅとく | 取得、撈取資料 | Syu Toku |
| 通信を行う | つうしんをおこなう | 進行連線、連接 | Tsu Shin o O Ko Na U |
| 簡潔 | かんけつ | 簡潔的 | Kan KeTsu |
| ⑅ 句子翻譯: |
原文:
axios とは
HTTP通信を超簡単に行うことができるJavaScriptライブラリ。
HTTP通信と言うと用途がわかりづらいが、主にJSONの取得に利用されることが多い。
中文:
axios 是什麼
是一個可以超簡易連接HTTP的JS資料庫。
說連接HTTP可能很難理解他的用途、但主要用在取得JSON格式資料較多。
